Web制作をしているとクライアントから
 クライアント
クライアントSEO対策もお願い出来ますか?
と聞かれる事があります。
もしあなたがまだSEOの知識がないのであれば



あっ、あっ、は、はい・・・
となるのではないでしょうか?
大丈夫です。
この記事を読めばあなたは今後自信を持ってこう言う事が出来ます。



SEO対策出来ます!
もちろんSEOは追求し始めたらキリがありません。
正直いうとSEOにゴールは無いので完璧を求める事は出来ません。
しかし最低限出来るSEO対策はあります。
そこでこの記事では、SEOに強いWebサイトを作る時に抑えるべき7つのポイントについて解説してみました。
ここを抑えておけば最低限のSEO対策が出来る事をクライアントに伝えられるでしょう。
この記事はSEO対策をクライアントから求められた時のためにブックマーク必須です。
このサイトを見ながらSEO対策を行ってください。
それでは始めます。
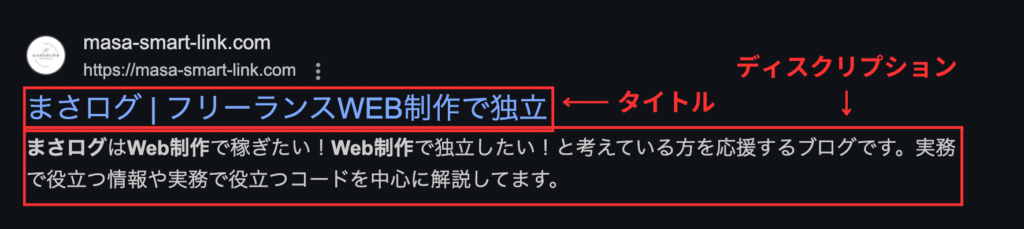
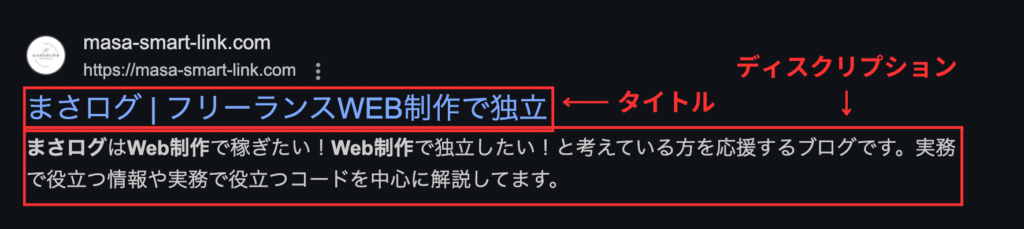
タイトルタグ・ディスクリプションの最適化
検索エンジンとユーザーにとって、ページの顔ともいえる存在が「タイトルタグ」と「ディスクリプション(meta description)」です。
この2つは、検索結果に表示される文章であり、クリックされるかどうかを左右する重要な要素です。
SEOを意識する際、最初に考えるべきが、自分のページをユーザーがクリックしたいと思うかどうかです。
そこでまず重要なのがタイトルタグとディスクリプションです。
これらを適切なルールに則ってキーワードを埋め込む事が重要です。


一つずつ詳しく解説していきます。
タイトルタグの役割と設計ルール
タイトルタグは検索結果に大きく影響するタグの一つです。
タイトル設計をする際意識すべきポイントがこちらです。
- 狙っている検索キーワードを左寄せに入れる(例:SEO対策|Web制作者が押さえる7つの基本)
- 30文字前後を目安にする(長すぎると途中で省略される)
- ページごとに固有のタイトルを設定する(全ページ同じだと評価されにくい)
- ユーザーの興味を引く言葉も含める(「初心者向け」「完全ガイド」など)
タイトルは検索に引っかかる事だけを意識するだけではなく、クリックしたくなるように工夫するのがポイントです。
Google公式では名言されていませんが、クリック率がSEOに影響を与える可能性は高いと言われています。
思わずクリックしたくなるようなタイトルを意識する事が重要です。
ディスクリプションの書き方とクリック率への影響
ディスクリプションは検索結果のスニペット(説明文)です。
SEOへの直接的な影響は少ないですが、クリック率に大きな影響を与えます。
間接的にSEOに影響するのでこちらも意識すべきです。
ディスクリプションの書き方のコツがこちらになります。
- 80〜120文字程度で簡潔にまとめる
- そのページで得られる情報・価値を明確に伝える
- 自然にキーワードを含める(無理な詰め込みはNG)
- 行動を促す一言を入れる(例:「詳しくはこちら」「今すぐチェック」)
もしディスクリプションが無ければGoogleが自動生成する事があります。
しかし自分が意図した説明文を表示したいのであれば、これらのコツを参考にディスクリプションを作成してください。
見出し構造(H1〜H3)の最適化
見出しタグ(<h1>〜<h6>)は、検索エンジンとユーザーの両方にとって重要な役割を持ちます。
論理的な構造で設計することで、検索エンジンにページの構造を理解してもらい、結果としてSEOにもいい影響を与えます。
詳しく解説していきます。
H1は1ページ1つだけが原則
<h1>タグは、そのページ全体のタイトルを表すタグです。
Googleも公式で「原則1ページに1つが望ましい」としています。
<h1>タグが1ページに複数あるとGoogleも何がこのページの主題か分からなくなります。
1つのページに<h1>タグは1つだけを強く意識しましょう。
H2〜H3の階層構造と注意点
<H2> タグや<H3>タグは、コンテンツを論理的に分けるための構造タグです。
以下の点に注意するようにしてください。
<h2>ページ全体の「章」<h3>はそのH2の中の「小見出し」- デザイン目的で使わない
<h1>〜<h6>はタグの数字が大きくなるほど文字の大きさも小さくなっていきます。



ここは文字の大きさが<h2>っぽいから<h2>を使おう
みたいな使い方はしないように注意しましょう。
理想的な構造イメージはこちらです。
(このページを例にしてます)
<h1>【保存必須】SEOに強いWebサイトを作る!Web制作で意識したい基本ポイント</h1>
<h2>タイトルタグ・ディスクリプションの最適化</h2>
<h3>タイトルタグの役割と設計ルール</h3>
<h3>ディスクリプションの書き方とクリック率への影響</h3>
<h2>見出し構造(H1〜H3)の最適化</h2>
<h3>H1は1ページ1つだけが原則</h3>
<h3>H2〜H3の階層構造と注意</h3>これが自然な階層型構造です。
これなら検索エンジンにとっても「ページ全体の主題」と「各セクションの関係性」がわかりやすくなります。
モバイル対応(レスポンシブデザイン)
現代のWeb制作においてモバイル対応はもはや必須です。
SEOの観点からもスマートフォンでの見やすさと使いやすさは検索順位に大きく影響します。
ここからは、
- なぜモバイル対応が必須なのか
- 実際に設計する際のポイント
- 基準をクリアしているかの確認方法
について解説していきます。
なぜモバイル対応が必須なのか
モバイル対応がとても重要な理由は、Googleがモバイルファーストインデックスを採用しているからです。
これは、
モバイル版のページ内容を元に、検索順位を決定する
という方針です。
Web制作をする際はパソコンでサイトを構築するので、初学者の方はモバイル画面への注意を怠ってしまいがちです。
パソコン画面でいくらデザイン性や操作性を整えてもスマートフォンでの画面が崩れていてはSEOで評価されません。
つまり、どれだけパソコンのデザインや操作性が整っていても、モバイル版のデザインが崩れているとSEOの評価が下がる可能性があるということです。
これがモバイル対応が必須である理由です。
実際に設計する際のポイント
ここからは実際にモバイル対応に適しているデザインをする際のポイントについて解説していきます。
注意すべきは以下の点です。
- テキストが小さすぎないか?(最低でも14px)
- タップする要素の幅は適切か?(48px×48px程度)
- 画面横スクロールが発生していないか?
これらはモバイルユーザーが快適にWebサイトを利用するための基準です。
これらを意識してモバイルサイトを設計する様にしましょう。
基準をクリアしているかの確認方法
Googleは、モバイル対応の状態をチェックできるLighthouseを提供しています。
Lighthouse内で自分のサイトのURLを入力するだけで、
- モバイル表示での視認性
- テキストの読みやすさ
- リンクやボタンの配置
- ページの読み込み時間
などを確認することが出来ます。
一度試してみてください。
Core Web Vitalsへの対応
Core Web Vitalsはユーザー体験を数値化した指標群です。
この中にLCP(表示速度)・INP(操作のしやすさ)・CLS(視覚の安定性)といった体幹的な使いやすさを測定する3つの指標があります。
これらの基準を満たしていないと使いにくいページと見なされてしまいます。
ここからは詳しくこれら3つの指標を解説していきます。
LCP(表示速度)
- 画像の軽量化
- 適切なサイズの画像を使う(
srcset活用) - 遅延読み込み(
Lazy Load)の導入 - サーバーやホスティングの見直し
LCPを改善するには「重たい画像を減らして、ページが早く表示されるようにすること」がポイントです。
画像やサーバーまわりを見直すだけでも、体感速度は大きく変わります。
INP(操作のしやすさ)
- サードパーティ製スクリプト(タグマネージャーや広告など)の最適化
- JavaScriptの軽量化・分割読み込み(
defer/asyncの活用) - 複雑すぎる処理や不要なスクリプトの削減
- アニメーションやイベント処理の見直し
- フォームやボタンのクリック反応が遅くないかチェック
INPを改善するには、「クリックしたらすぐに反応する」快適な操作感を目指すことが大切です。
JavaScriptで複雑な処理がないかを確認するだけで、体感スピードがぐっと上がります。
CLS(視覚の安定性)
- 画像・動画に
widthとheightを明示的に指定する - Webフォント読み込み時のズレ対策(
font-display: swap) - あとから入る要素の高さと幅を事前に指定
- 要素を動かす際は
transform
ページの読み込み中にレイアウトが動くと、それだけでユーザーの印象が悪くなります。
小さな工夫の積み重ねで、見た目が安定したサイトになります。
改善状況のチェック方法
実際にCore Web Vitalsを確認したい時はPageSpeed Insightsを活用します。
ページに十分なアクセスがある場合にLCP・INP・CLSの指標を表示してくれます。
(アクセスがまだ十分に無い場合は表示されない事があります。)
こちらを活用してLCP・INP・CLSの改善を目指しましょう。
構造化データ(スキーママークアップ)の導入
検索エンジンにページの内容を正しく理解してもらうには、見た目だけでなく「意味」を伝える必要があります。
そのために活用されるのが構造化データ(スキーママークアップ)です。
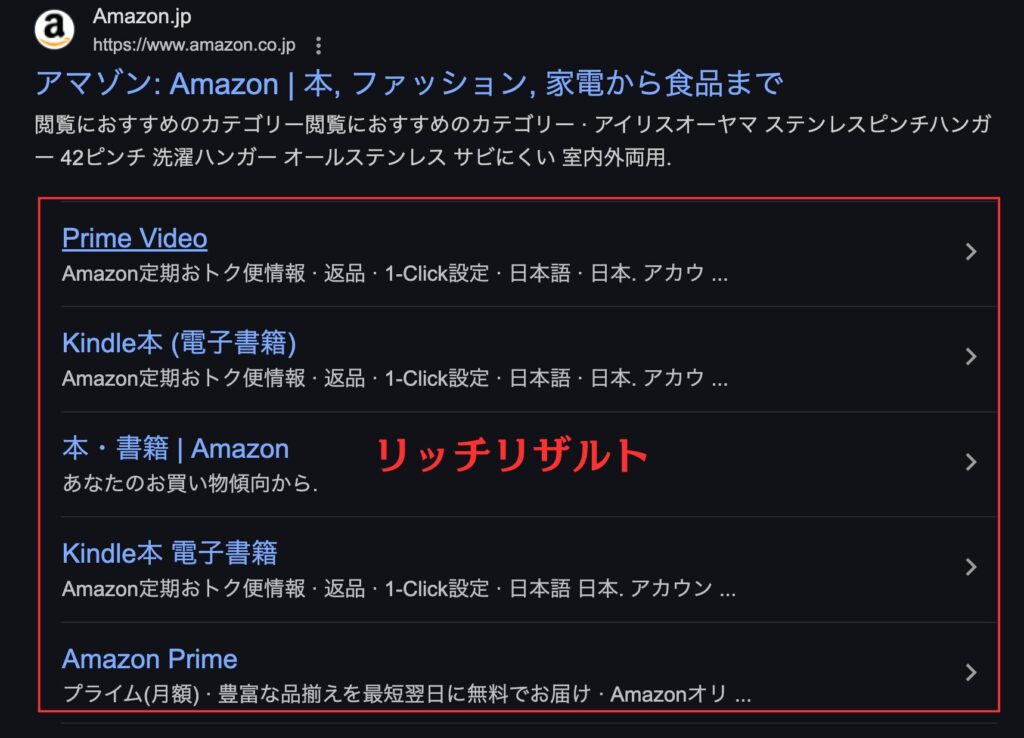
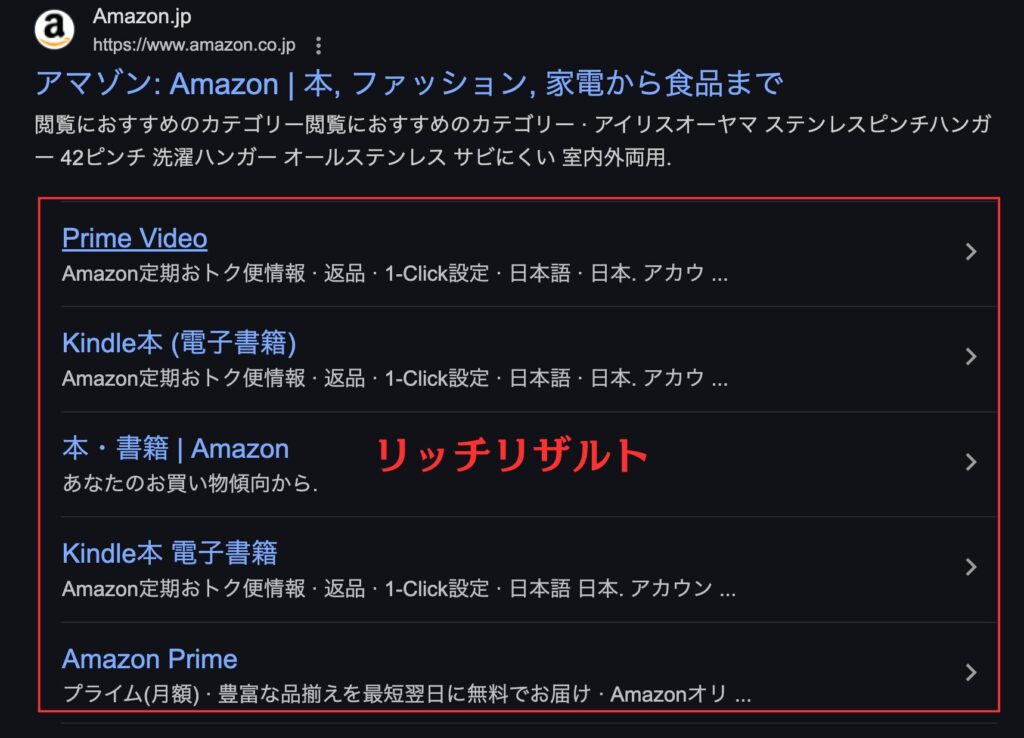
正しく設定すれば、リッチリザルトが表示されることがあります。


これらが表示されれば、クリック率の向上にもつながる可能性があります。
ここでは、
- 構造化データとは何か
- 実際の活用方法
について解説します。
構造化データとは
構造化データとは、検索エンジンに対してページの内容をわかりやすく伝えるための説明書です。
検索エンジンはHTMLの内容を完全に理解している訳ではありません。
例えばコーポレートサイトを作成した際、
- どのページが会社概要か
- どのページがお問い合わせページか
まで具体的に理解する事が出来ません。
そこで活用するのが構造化データです。
構造化データを活用すれば、検索エンジンにどういう内容のページなのかを正確に理解してもらうことが出来ます。
実際の活用方法
もしWordPressのテーマ開発で構造化データを活用したい場合、functions.phpに以下の様なコードを記述します。
(例:会社概要とお問い合わせ)
function add_structured_data() {
if ( is_page('about') ) {
?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
//スキーマタイプ
"@type": "Organization",
"name": "株式会社サンプル",
"url": "https://example.com/about"
}
</script>
<?php
}
if ( is_page('contact') ) {
?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
//スキーマタイプ
"@type": "ContactPage",
"name": "お問い合わせ",
"url": "https://example.com/contact"
}
</script>
<?php
}
}
add_action('wp_head', 'add_structured_data');
このように記述します。
これらはJSON-LD形式と呼ばれる記述方法です。
Googleが推奨している構造化データの記述方法で、<head>タグ内か</body>タグ内で記述出来ます。
実際は<head>タグ内に記述するのが一般的です。
「スキーマタイプ」と書かれている所があるかと思いますが、ここで指定したページがどういうページなのかをGoogleに理解してもらいます。
どういう場面でどういうスキーマタイプが適切なのかはこちらのGoogle公式ページで確認出来ます。
内部リンク設計の最適化
内部リンクとは、サイト内のページ同士をつなぐリンクのことです。
代表例でいうとグローバルメニューやパンくずリストです。
これら以外にも記事内で自社サイトの関連記事を設置する事も内部リンクになります。
これらの内部リンクを設置する際はただリンクを貼るのではなく、SEOを意識して内部リンクを設計する事が大事です。
そこでここからは、
- 内部リンクの正しい設計方法
- 内部リンクを設置する際のよくある間違い
これらについて解説していきます。
内部リンクの正しい設計方法
内部リンクを正しく設計するためには、以下の点に注意する必要があります。
- 関連性の高いページを自然な文脈でつなぐ
-
なんの脈絡もなくリンクを埋め込まない。
- アンカーテキストにキーワードを含める
-
「こちら」ではなく「SEO対策の基本はこちら」など、キーワードを埋め込んだリンク先を作る。
- 重要なページには内部リンクを集める
-
トップページ、サービス紹介ページなど、優先順位の高いページにはリンクが集中するように設計する。
- パンくずリストや関連記事も積極的に活用
-
サイト全体の構造を伝える手段として活用する。
要するに、内部リンク設計を設計する際は、「ユーザーが迷わず次のページへ進めて、検索エンジンにも構造が伝わるように道筋を整えること」が大事です。
どのページに、どんな言葉で、どう繋ぐかを設計することが、SEOにもUXにも効果的な内部リンク設計になります。
内部リンクを設置する際のよくある間違い
とりあえずなんとなくで内部リンクを詰め込むのはNGです。
SEO的にマイナスになる内部リンクでよくある間違いのパターンは以下になります。
- 「こちら」など曖昧なアンカーテキスト
-
Googleはリンク文からリンク先の内容を判断します。キーワードを含んだ自然な表現を心がける。
- 無関係なページへのリンク
-
関連性のないリンクはユーザーにもGoogleにも混乱を与え、逆効果になることも。
- 同じリンクを何度も貼る
-
ページ内で同じリンクが繰り返されると、SEO評価が分散する可能性があります。必要最低限に絞るのが効果的です。
- 孤立したページがある
-
他のページからリンクされていないページ(孤立ページ)は、Googleにクロールされにくく、インデックスされない原因にもなります。
要するに、内部リンクは「量」より「質」が大切です。
ユーザーの流れとリンク先の関連性を意識した意味のある設計を心がける事が重要です。
これらを意識すれば、SEOにもUXにも効果的な内部リンクになります。
サイトマップとrobots.txtの設定
SEO対策において「サイトマップ」と「robots.txt」は、検索エンジンに正確に情報を届けるための基本的な仕組みです。
これらを適切に設定することでクロール効率が上がり、インデックスの精度が高まります。
ここからは
- サイトマップとは何か?
- robots.txtとは何か?具体的な活用法
について解説していきます。
サイトマップとは?
サイトマップとは、サイト内に存在するURLの一覧を記載したファイルです。
検索エンジンに「どんなページが存在しているか」を明示的に伝える事が出来ます。
よく使われる形式は、sitemap.xmlです。
このsitemap.xmlはWordPress 5.5以降は標準で自動生成されます。
(例:https://example.com/wp-sitemap.xml)
もし高度な制御を必要とする場合は、All in One SEO や Yoast SEOなどのプラグインを活用する事になります
robots.txtとは?具体的な活用法
robots.txtとは、検索エンジンのクローラーに対して「このページ(またはディレクトリ)は見に行かないでください」と指示を出すファイルです。
具体的には以下の様に使います。
こちらはコピペでOKです。
# すべての検索エンジン(Googlebot、Bingbotなど)に対して適用する
User-agent: *
# WordPressの管理画面ディレクトリはクロールさせない(SEOにもセキュリティにも不要なため)
Disallow: /wp-admin/
# Ajax機能が使えるようにするために許可(非同期通信用)
Allow: /wp-admin/admin-ajax.php
# WordPressの検索結果ページを除外(重複対策)
Disallow: /?s=
# サイトマップの場所を明示
Sitemap: https://example.com/wp-sitemap.xmlhttps://example.com の部分をあなたのサイトのURLに置き換えてください
この設定を使えば、WordPressサイトにおける基本的なクローラー対策がひと通り網羅できます。
管理画面や検索結果ページなど、SEOに不要な部分を除外しつつ、Ajax通信やサイトマップの案内はしっかり許可する構成です。
あとは https://example.com の部分を、あなたのサイトのURLに置き換えるだけで、そのまま活用できます。
まとめ
SEOに終わりはありません。
追求しようと思えばキリがなく、どこまでも深掘りできる世界です。
しかし、すべてのWebサイトに最初から完璧なSEOが必要なわけではありません。
まず大切なのは、クライアントから「SEOもお願いできますか?」と聞かれたときに、自信を持って対応できる基礎を身につけることです。
今回ご紹介したポイントは、SEOに強いサイトを作るための土台となる基本中の基本です。
- タイトルやディスクリプションで「検索に出す・クリックされる」準備をする
- 見出しやリンク構造で「正しく理解してもらう」設計にする
- モバイルや速度など「使いやすさ」を数字で測って改善する
- クローラーに「伝わる仕組み」を整える(構造化データ・robots.txt・sitemap)
これらを意識するだけで、SEOの質は一気に底上げされます。
この記事をブックマークしておけば、今後の提案や運用時にもきっと役立つはずです。
ぜひ、今後の制作でも実践してみてください。